微信小程序作为一种创新的应用程序,允许用户通过扫描二维码或输入小程序名称来直接访问应用。它不仅简化了应用获取过程,还提供了无缝的用户界面和体验,使得用户可以随时随地使用各种服务。从技术角度看,微信小程序利用微信平台的强大功能,实现了“触手可及”的应用概念。这种设计不仅节省了用户下载和安装应用的时间,还保证了应用的安全性和便捷性。用户无需关心是否已经安装了多个类似的小程序,只需扫一扫或搜索即可快速打开所需的App。从用户体验角度来看,微信小程序通过提供便捷的入口和优化的用户界面,极大地增强了用户的满意度。在购物、出行和娱乐方面,用户可以通过微信小程序享受到更加高效和个性化的服务,而无需跳转到其他平台进行操作,这无疑增加了用户对平台的喜爱和依赖。随着技术的不断进步和用户需求的日益增长,未来的发展趋势将更加注重小程序与用户日常生活的深度融合。通过大数据和人工智能技术,小程序可以更准确地分析用户的偏好并提供定制化服务,从而进一步提升用户满意度和参与度。跨平台功能的扩展也将是未来发展的重要方向,使小程序能够更好地服务于不同设备和操作系统的用户。微信小程序作为一种创新的应用程序开发方式,不仅为用户提供了一种全新的交互方式,也推动了移动应用生态的发展。随着技术的不断革新和应用的深入拓展,微信小程序将继续在提升用户体验、促进技术创新等方面发挥重要作用。
在这个数字化飞速发展的时代,微信小程序以其独特的魅力和便利性,已经成为移动互联网中不可或缺的一部分,它不仅为人们的生活带来了极大的便捷,也为商家提供了全新的营销平台,当我们需要通过微信小程序来打开一个App时,该如何操作呢?本文将为您揭秘微信小程序如何实现这一功能,帮助您轻松掌握小程序打开App的技巧。
我们需要了解微信小程序的基本概念,微信小程序是一种无需下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜索即可打开应用,而App则是指安装在智能手机上的独立应用程序,它们通常具有更为丰富的功能和更好的用户体验。
让我们来探讨微信小程序如何实现打开App的功能,在微信小程序中,开发者可以通过调用API来实现这个功能,开发者需要在小程序的代码中添加相应的逻辑,当用户点击某个特定的按钮或者触发某个事件时,系统会自动调用对应的APP打开接口。
以微信为例,开发者可以通过以下步骤实现小程序打开App的功能:
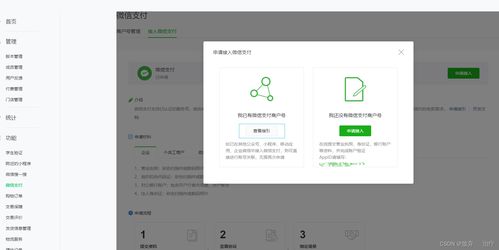
1、注册并登录微信开发平台:你需要注册并登录微信公众平台,获取到AppID和AppSecret,这两个参数是微信开放平台提供给开发者的唯一标识,用于识别和管理你的小程序。

2、编写小程序代码:在小程序中,你需要编写代码来实现打开App的功能,具体的实现方式取决于你的业务需求和场景,你可以使用wx.navigateTo()方法来跳转到指定的App页面,这个方法接收两个参数,分别是要跳转的App的路径和目标页面。
wx.navigateTo({
url: 'https://example.com/app',
success: function (res) {
console.log('跳转成功', res);
},
fail: function (err) {
console.error('跳转失败', err);
}
});3、配置微信服务器:为了让你的小程序能够成功打开App,你需要在微信服务器上进行相关设置,这包括配置微信服务器的域名、端口等参数,还需要确保你的服务器已经支持跨域请求,以便微信小程序可以顺利地访问到App的数据。

4、测试与调试:在完成上述步骤后,你需要对小程序进行全面的测试和调试,确保一切功能都能正常工作,你可以尝试在不同的设备和浏览器上打开小程序,观察是否能够正常跳转到App页面,你还需要注意处理可能出现的各种异常情况,如网络连接问题、权限不足等。
通过以上步骤,你就可以轻松地利用微信小程序来实现打开App的功能了,这不仅可以提高你的小程序的用户粘性和转化率,还能为你带来更多的商业机会,随着技术的不断发展和创新,相信未来会有更多更便捷的小程序功能出现,为我们的生活带来更多的惊喜和便利。

扩展阅读: