微信超市小程序开发指南:高效购物体验构建随着智能手机的普及和互联网技术的飞速发展,线上购物已成为现代生活中不可或缺的一部分。微信小程序作为一种新型的在线购物平台,凭借其便捷的操作和丰富的功能受到了消费者的热烈欢迎。本指南旨在为开发者提供微信超市小程序的开发指导,以打造一个高效、便捷且用户友好的购物体验。小程序的设计应注重用户体验,包括界面布局的简洁明了、导航逻辑的清晰易懂以及交互方式的自然流畅。商品展示是吸引用户的关键,应采用高质量的图片和详细的商品描述,同时支持多种分类筛选方式,方便用户快速找到心仪商品。支付环节的安全性和便捷性也至关重要,需要确保交易过程安全可靠,并提供多种支付方式供用户选择。为了提高用户粘性,小程序应定期更新内容和服务,推出优惠活动和会员制度,以及利用大数据分析用户行为,优化推荐算法,提升个性化服务水平。通过这些综合措施,可以有效提升用户的购物满意度和忠诚度,进而推动小程序在市场中的持续发展。
本文目录导读:

随着移动互联网技术的飞速发展,微信小程序已经成为连接商家与消费者的桥梁,特别是针对小型零售企业,利用微信平台开发的超市小程序不仅能够节省成本、提高效率,还能够通过社交分享扩大品牌影响力,下面将详细介绍如何开发一个功能完备的微信超市小程序。
需求分析与规划
在开始编程之前,首先要对用户需求进行深入分析,确定小程序的主要功能模块,例如商品展示、在线购物、订单管理、支付结算等,考虑到用户的操作习惯和偏好,设计直观易用的界面布局。
技术选型与团队组建
选择适合的技术栈是关键,微信官方提供的小程序开发框架提供了丰富的API支持,可以快速搭建起基础的电商应用,根据需求选择合适的后端服务(如云开发),以及前端技术栈(如WXML、WXSS、JavaScript),组建专业的技术团队,确保每个环节都由经验丰富的开发者来把控。
开发环境搭建
安装并配置好微信开发者工具,这是开发微信小程序的基础平台,熟悉微信开发者工具的使用能够帮助快速定位问题并提高开发效率。
核心功能实现
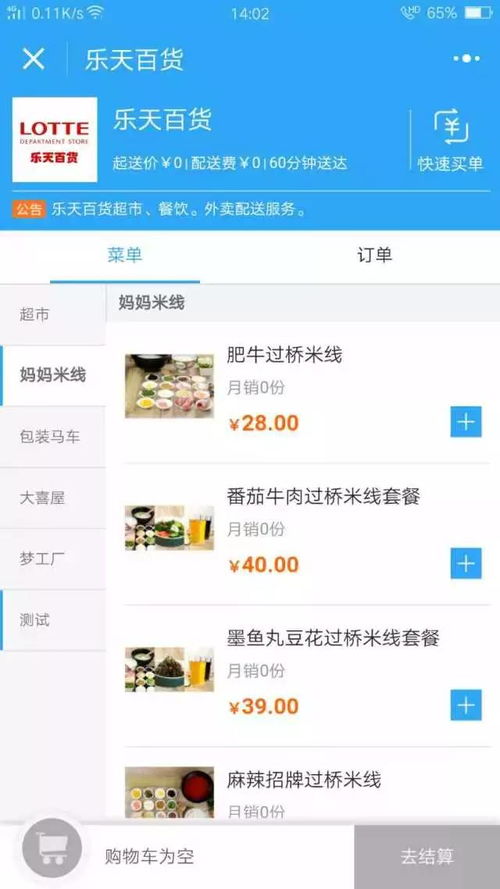
1、商品展示:使用WXSS编写页面样式,利用小程序的API展示商品信息,包括图片、标题、价格等。
2、商品搜索:集成微信搜索API,让用户可以通过关键词快速找到商品。
3、商品分类:建立清晰的商品分类体系,便于用户浏览和管理。
4、购物车功能:集成购物车组件,用户可以添加多个商品至购物车,并进行修改。
5、下单流程:简化下单步骤,提供多种支付方式,确保交易的安全性。
6、订单管理:记录订单状态,提供订单跟踪服务,增加用户信任感。
7、支付接口:对接微信支付,实现安全的在线支付。
测试与调试
在开发过程中不断进行单元测试和集成测试,确保各个功能模块的正确性和稳定性,关注性能优化,避免不必要的加载时间和卡顿情况。
上线前的准备
1、提交审核:按照微信公众平台的规范提交小程序,等待官方审核。
2、准备素材:准备相关的图标、文字描述、商品图片等素材,以提升用户体验。
3、推广预热:在小程序发布前,通过各种渠道做好宣传推广工作,吸引用户关注和使用。
上线运营
1、监控分析:上线后,持续关注小程序的各项数据指标,如用户访问量、订单转化率等。
2、用户反馈:积极收集用户的反馈意见,不断迭代优化小程序。
3、营销推广:结合节假日、促销活动等时机,开展有针对性的营销活动,提高用户粘性。
开发微信超市小程序是一个系统工程,需要从需求分析到上线运营的每一步都精心策划和执行,通过不断的优化和创新,才能在竞争激烈的市场中占据一席之地,随着技术的不断发展和用户习惯的变化,微信超市小程序有望成为更加智能、个性化的购物服务平台。
扩展阅读:
微信超市小程序的开发是一个涉及多方面工作的过程,包括市场调研、用户体验设计、技术选型、功能开发、测试上线等,以下是一个详细的开发指南,包括各个阶段的步骤和考虑因素。
市场调研与需求分析
1. 了解市场趋势
- 研究移动电商市场,特别是微信小程序的发展趋势。
- 分析目标用户群体,了解他们的购物习惯和需求。
2. 确定产品定位
- 明确小程序的目标市场和用户群体。
- 确定小程序的核心功能和服务。
3. 用户需求分析
- 通过问卷、访谈等方式收集用户需求。
- 分析竞争对手的产品,了解其优缺点。
用户体验设计
1. 设计理念
- 以用户为中心,设计简洁、直观的用户界面。
- 确保在小屏幕上的操作便捷性。
2. 功能规划
- 设计购物流程,包括商品浏览、加入购物车、支付等。
- 规划用户账户管理、订单管理、客服等功能。
3. 视觉设计

- 设计小程序的视觉风格,包括颜色、字体、图标等。
- 制作高保真的原型图。
技术选型与开发
1. 开发语言与框架
- 选择合适的开发语言和框架,如微信小程序官方支持的JavaScript、WXML、WXSS等。
- 考虑使用第三方库或插件来提高开发效率。
2. 功能开发
- 实现商品展示、购物车管理、支付功能、用户账户管理等核心功能。
- 开发后台管理系统,用于商品管理、订单管理、用户管理等。
3. 数据库与云服务
- 选择合适的数据库服务,如MySQL、MongoDB等。
- 使用云服务提供商(如腾讯云、阿里云)提供的数据库、存储等服务。
4. 安全与性能优化
- 确保数据传输和存储的安全性。
- 对小程序进行性能测试和优化。
测试与上线
1. 测试计划
- 制定详细的测试计划,包括功能测试、性能测试、兼容性测试等。
- 使用自动化测试工具提高测试效率。
2. 内部测试
- 进行内部测试,修复发现的bug。
- 根据测试反馈优化用户体验。
3. 外部测试
- 进行小规模的外部测试,收集用户反馈。
- 根据外部测试结果进行进一步的调整和优化。
4. 上线发布
- 提交小程序到微信平台进行审核。
- 通过审核后,正式发布小程序。
运营与维护
1. 数据分析
- 使用数据分析工具监控小程序的运营数据。
- 根据数据调整运营策略和功能迭代。
2. 用户反馈
- 建立用户反馈渠道,及时处理用户问题。
- 根据用户反馈改进产品。
3. 版本迭代
- 定期发布新版本,添加新功能和优化用户体验。
- 保持小程序的稳定性和安全性。
附录:微信超市小程序功能列表
| 功能模块 | 描述 |
| 首页 | 轮播图、分类导航、热门商品推荐 |
| 商品详情 | 商品图片、价格、描述、评论 |
| 购物车 | 商品添加、删除、数量调整 |
| 支付 | 支持微信支付、支付宝支付等 |
| 用户中心 | 账户管理、订单管理、优惠券管理 |
| 客服 | 在线客服、常见问题解答 |
| 物流跟踪 | 订单物流状态实时查询 |
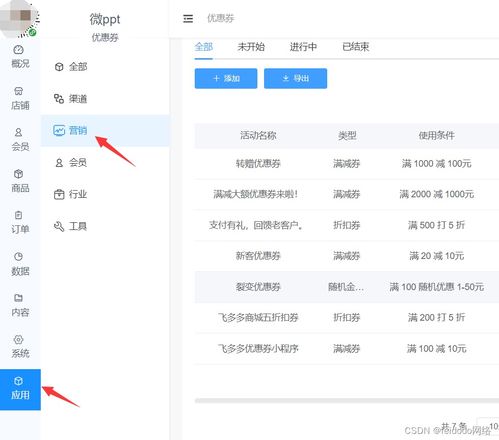
| 营销活动 | 优惠券、满减、限时抢购等 |
| 分享 | 社交分享功能,支持分享到微信群和朋友圈 |
| 客服 | 在线客服、常见问题解答 |
| 设置 | 账户设置、隐私政策、帮助中心 |
微信超市小程序的开发是一个持续迭代的过程,需要不断根据用户反馈和市场变化进行调整和优化,通过上述步骤,可以构建出一个功能完善、用户体验良好的微信超市小程序。