微信小程序是一种轻量级的应用程序,其设计强调用户体验与便捷性。在小程序的布局中,左对齐是一种常见的视觉风格,它通过将文本或元素向左对齐到屏幕左侧来实现。这种布局风格不仅有助于保持界面的整洁和专业感,而且能够有效地吸引用户的注意力,并提高信息的可读性。本文将探讨实现微信小程序左对齐的技巧和策略,包括选择合适的对齐方式、使用合适的字体大小、应用颜色对比以及利用空白区域等方法,从而优化用户体验,提升小程序的整体美感。
在微信小程序开发的过程中,用户界面(UI)设计是一个至关重要的环节,一个清晰、易用的界面能够提升用户体验,增加用户的满意度和留存率,而左对齐作为一种基本的布局方式,对于小程序中的文字、按钮等元素来说,是提高可读性和美观性的有力工具,本文将介绍如何在微信小程序中使用左对齐,以及一些实用的技巧和建议,帮助开发者创造出既美观又高效的界面。
微信小程序提供了一套简洁明了的API来管理页面布局和组件,CSS样式表是调整页面布局的重要手段,它允许开发者通过编写代码来定义元素的样式,左对齐,顾名思义,是将文本或元素水平方向向左排列,以便于阅读。
1、理解微信小程序的布局机制
微信小程序采用模块化的布局方式,每个页面都是一个单独的模块,可以独立于其他模块进行更新和维护,这种布局使得小程序的维护更加灵活。

2、创建基础样式表
在小程序的开发环境中,首先需要创建并应用一个基础样式表,这个样式表包含了所有页面共用的样式规则,比如文字的字体大小、颜色、行间距等。
3、使用flex布局
微信小程序支持使用Flex布局来控制元素在容器中的对齐方式,Flex布局是一种基于弹性的布局系统,可以自动调整其内部元素的相对位置。
4、设置左对齐属性
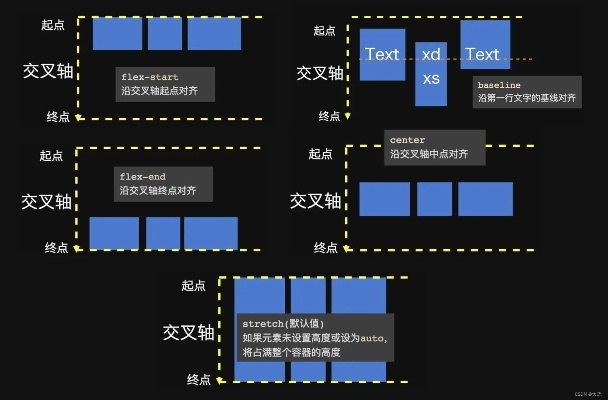
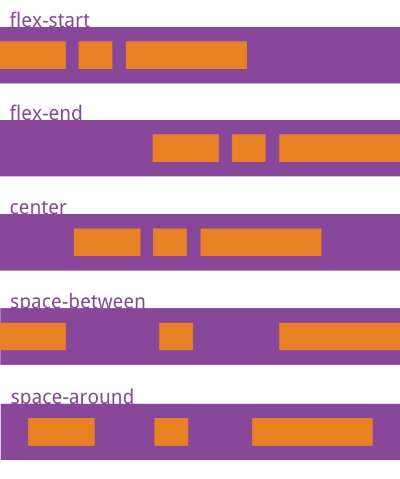
在CSS中为需要左对齐的元素设置display: flex; align-items: start;属性即可实现左对齐,这里的align-items属性决定了子元素在主轴上的对齐方式。start表示子元素会从左边开始排列。

5、结合flex-direction属性
除了align-items属性外,还需要设置flex-direction属性来指定主轴的方向,默认情况下,flex-direction属性被设置为row,这意味着元素会从上往下依次排列,为了实现左对齐,可以将flex-direction设置为column,这样元素就会垂直排列,左侧对齐。
6、使用媒体查询适配不同设备
由于微信平台支持多种尺寸的设备,因此在设计时需要考虑不同的分辨率和屏幕比例,可以通过添加媒体查询来针对不同的屏幕尺寸做出相应的布局调整。
7、测试和调整
在实际开发过程中,需要不断地测试不同场景下的布局效果,确保左对齐的效果符合预期,根据实际使用情况对CSS进行调整,以达到最佳的视觉效果。

8、分享最佳实践
将上述技巧整理成文档,分享给团队成员或者社区,可以帮助更多的开发者了解如何有效地使用左对齐,从而提升整个小程序的用户界面质量。
微信小程序的左对齐功能是实现清晰、直观用户界面的关键之一,通过合理运用flex布局和适当的CSS样式,开发者可以轻松地打造出既美观又高效的用户界面,不断学习和实践新的布局技术,可以让微信小程序的用户体验得到持续的提升。
扩展阅读: