微信小程序是微信平台提供的一种不需要下载安装即可使用的应用,其路径填写对于开发者和用户都至关重要。以下是关于如何填写微信小程序路径的指南:1. **了解小程序路径的基本概念**:小程序路径指的是小程序中具体页面的URL地址。这些路径用于定位和导航,类似于网站的URL地址。在微信公众平台上,一个电商小程序可能包含商品详情页、购物车页等,每个页面都有独特的路径。2. **获取小程序页面路径**:要填写正确的小程序路径,首先需要获取各个页面的路径。这些信息会在项目开发时由开发者定义。3. **使用微信开发者工具查看路径**:在微信开发者工具中,可以查看每个页面的路径信息。打开微信开发者工具,加载你的项目,然后在“项目”视图中找到你需要的页面文件。4. **配置微信开发者工具路径**:如果你是使用HBuilderX进行微信小程序的开发,可以在该工具中设置微信开发者工具的路径。5. **在微信公众号中使用小程序**:如果你想要在微信公众号自定义菜单中添加小程序,但需要填写小程序路径,你可以在公众号的自定义菜单中点击右上角的主页按钮,然后跳转到小程序。填写微信小程序路径是一个涉及多个步骤的过程,包括了解基本概念、获取页面路径、使用工具查看路径等。通过正确配置和使用路径,可以确保微信小程序的顺利运行和用户体验。
在当今的移动互联网时代,微信小程序作为一种新型的应用模式,正以其便捷性和易用性改变着人们的生活和工作方式,对于开发者来说,了解微信小程序的开发流程,特别是路径的填写方法,是实现小程序开发的第一步,本文将详细介绍微信小程序路径的填写步骤,帮助开发者顺利完成小程序的开发过程。
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜索即可打开应用,与传统APP相比,微信小程序最大的特点在于其无需安装、即用即走的便捷性,这种特性使得微信小程序成为了许多商家和个人创业者的首选平台。

微信小程序的开发并非一蹴而就,它需要遵循一定的开发流程,在这个过程中,路径填写是其中的一个重要环节,它直接关系到小程序的功能实现和用户体验,掌握正确的路径填写方法,对于开发者来说至关重要。
我们需要了解微信小程序的基本结构,微信小程序的结构可以分为三个层次:WXML(标记语言)、WXSS(样式表语言)、JavaScript(脚本),这三个层次构成了微信小程序的基础框架,为开发者提供了丰富的接口和功能。
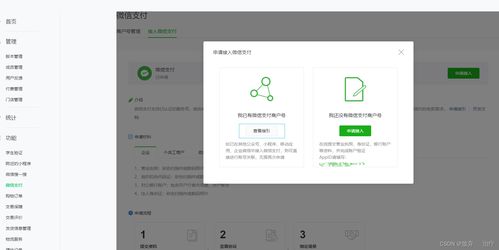
我们来详细探讨路径的填写方法,在微信小程序中,路径通常用于指定页面之间跳转的逻辑关系,路径的正确填写对于小程序功能的实现至关重要。
1、路径定义:在微信小程序中,路径是一个字符串,用于表示从一个页面跳转到另一个页面的逻辑路径,路径可以包含多个组件名和操作符,例如<button bindtap="onClick">点击</button>表示点击按钮时触发onClick事件。
2、路径语法:微信小程序的路径语法基于WXML和WXSS的标签属性,常见的路径包括/pages/pageA、/pages/pageB等,这些路径用于指定页面之间的跳转逻辑,例如从首页进入商品详情页。
3、路径类型:微信小程序支持两种类型的路径:相对路径和绝对路径,相对路径是基于当前页面的路径,不涉及跨页面跳转;绝对路径则包含了完整的路径信息,适用于跨页面跳转。

4、路径示例:以下是一个微信小程序路径的示例:
<!-- index.wxml -->
<button bindtap="onButtonClick">点击</button>
<!-- button.wxss -->
<style>
button {
font-size: 30px;
}
</style>
<!-- button.js -->
page({
onButtonClick: function () {
this.navigateTo('detailPage');
}
});
<!-- detailPage.wxml -->
<view class="container">
<text>这是详情页面</text>
</view>5、路径编写技巧:在编写路径时,需要注意以下几点:
- 使用正确的标签名称,例如button、view等;
- 避免使用空格,确保路径的简洁和清晰;
- 注意路径的层级和顺序,确保逻辑的合理性;
- 考虑路径的安全性,避免出现恶意跳转等问题。

要完成微信小程序的路径填写工作,需要遵循一定的开发流程,从理解小程序的基本结构开始,逐步学习WXML、WXSS和JavaScript的知识,然后通过实践不断积累经验,在这个过程中,可以参考官方文档、社区资源和他人的代码示例,不断优化自己的技能和知识体系。
微信小程序路径的填写是开发过程中的一项重要任务,只有掌握了正确的方法,才能顺利地实现小程序的功能需求,提供良好的用户体验,希望本文的介绍能够帮助你更好地理解和掌握微信小程序路径的填写方法,让你的小程序开发之旅更加顺畅。
扩展阅读: