标题:微信小程序宽度编写指南微信小程序的宽度编写,是小程序开发中一个基础而关键的环节。基于微信官方的设计规范,小程序的宽度通常以rpx(视网膜像素)为单位进行设置。设计者需要了解并掌握如何利用这一单位,以及如何在设计过程中灵活应用不同比例尺来适应不同的屏幕尺寸。设计师在设计微信小程序时,通常会参考iPhone 6的屏幕尺寸(375px),因为1rpx等于0.5px,即1rpx等于1物理像素。这意味着在设计稿上测量的尺寸可以直接转换为rpx单位,无需进行复杂的计算。如果设计稿上的元素宽度为375px,那么在微信小程序中应写为750rpx。微信小程序也支持使用rem单位,规定屏幕宽度为20rem,意味着1rem等于(750/20)rpx,即37.5rpx。这种灵活性使得开发者可以根据不同的设计需求选择使用rpx或rem单位。在实际开发过程中,设计师还需要考虑高度和宽度的比例。微信小程序里面height和width有几种单位,分别是rpx、px、vh和vw。rpx和px是最常用的两种单位,其中rpx用于设定像素值,而px则表示相对单位(如100%宽度)。vh和vw则是百分比单位,分别代表视口高度或视口宽度的百分比。这些单位的选择取决于具体的设计要求和视觉效果。在设计过程中,遵循官方推荐的做法,比如采用24列栅格布局,每列宽度为37.5px,可以极大地提高效率。标签栏的高度通常设为98rpx,以确保元素触控区域大小至少为75x75px,以便用户容易点击。遵守微信小程序平台的运营规范同样重要。开发者需要熟悉和遵循平台的规则和要求,确保提交审核时能够顺利通过。编写微信小程序的宽度需要结合rpx单位和rem单位的应用,同时考虑到高度和宽度的多种比例和单位选择。遵循官方的设计指南和文档,结合用户体验的考量,才能开发出既美观又实用的小程序界面。
本文目录导读:
随着移动互联网的快速发展,越来越多的用户通过智能手机访问各种服务和应用,微信小程序作为连接用户与服务的桥梁,已经成为了开发者们不可或缺的工具之一,在开发微信小程序时,掌握合适的布局和设计是至关重要的一环,特别是对于小程序的宽度控制,本文将详细介绍如何在微信小程序中正确设定和使用宽度,并给出一些实用的建议。
理解小程序宽度的概念
微信小程序的宽度是指小程序界面的整体宽度,包括所有可见元素的总和,这个宽度决定了用户在使用小程序时的视觉体验,如果小程序的宽度设置得当,可以提供更加舒适和便捷的用户体验;反之,如果尺寸过小或过大,可能会影响用户的使用感受,从而影响小程序的受欢迎度和转化率。
如何设定小程序的宽度
1、使用微信小程序官方提供的API来设置宽度:
- 进入小程序管理后台,找到“开发” -> “开发设置”选项。

- 在“开发设置”中找到“页面宽度”一项,并输入所需的宽度值,这个值可以是固定的像素数(px),也可以是相对于父容器的百分比(%)。
- 保存设置后,重新编译小程序,即可看到宽度已经更新。
2、利用CSS样式来自定义宽度:
- 在小程序的CSS文件中,可以使用width属性来定义页面的宽度。
- @media screen and (max-width: 600px) { body { margin: 0; width: 100%; } }
- 这个CSS规则会使得当屏幕宽度小于或等于600px时,整个页面的宽度变为100%,从而调整小程序的宽度。

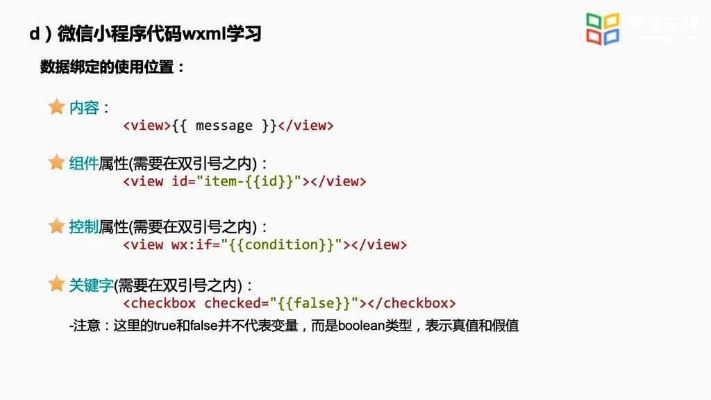
3、结合小程序的组件特性来设置宽度:
- 对于某些特定的组件,可以直接在组件的样式中设置宽度。
- 比如在wxml标签中,可以这样写:<view style="width: 100%;"></view>
注意事项
1、注意适配不同设备的屏幕尺寸:
- 根据设备的不同(如iPhone、Android等),可能需要对小程序的宽度进行不同的适配。
- 可以使用响应式设计原则,根据屏幕宽度自动调整元素的大小。

2、避免过度限制用户体验:
- 小程序的宽度应该适中,既不能太宽导致用户滑动不便,也不能太窄导致内容难以查看。
- 可以通过观察用户反馈和实际使用场景来不断调整宽度设置。
3、考虑多端适配问题:
- 在开发小程序时,应尽量考虑到不同平台的差异性,确保在不同设备上都能保持良好的视觉效果和用户体验。
- 可以使用小程序官方提供的多端适配工具或者第三方插件来实现多端适配。

微信小程序的宽度是一个需要细致考虑的因素,它不仅影响到用户体验,也关系到小程序能否在众多应用中脱颖而出,通过合理地设置和调整小程序的宽度,我们可以为用户提供更加便捷、舒适的使用体验,开发者也应该不断学习和实践,以更好地适应不断变化的技术趋势和用户需求。
扩展阅读: