**微信小程序的菜单设计是提升用户体验的重要环节。本文将探讨微信小程序菜单设计的基本原则、实践案例及未来趋势,以帮助开发者优化小程序界面,增强用户交互体验。**文章将介绍微信小程序的基础概念及其重要性。小程序作为一种轻量级的应用程序,允许用户通过简单的操作获取服务与信息,而其菜单设计则是实现这一目标的关键部分。文章将详细阐述多级菜单的设计原则,包括用户体验优化、数据结构设计等,以确保菜单的直观性和易用性。文章将讨论多级菜单联动技术的具体实现,涉及前端技术和框架选择。通过案例分析,展示如何通过状态管理、事件处理等技术手段实现菜单的动态更新和高效响应,从而提升用户的互动体验。文章还将探讨小程序菜单在滑动场景下的实现方式,如滑动菜单的基本概念、设计原理以及高级特性,例如多级联动和安全性考量,确保在各种屏幕尺寸和设备上都能提供良好的使用体验。文章将展望微信小程序的未来发展趋势,特别是在新技术应用、用户体验增强和安全性方面的进展。这将为小程序开发者提供关于如何在竞争激烈的市场中脱颖而出的宝贵建议。通过对微信小程序菜单设计原则的深入探讨、实践案例的分享以及未来趋势的分析,本摘要旨在为小程序开发者提供全面而实用的指导,帮助他们创造出既美观又高效的用户界面。
本文目录导读:
随着移动互联网的蓬勃发展,小程序已经成为连接用户和商家、服务的重要桥梁,在小程序的设计中,一个清晰、直观且易于使用的菜单系统是提升用户体验的关键因素之一,本篇文章将探讨微信小程序菜单的设计原则、实现方式以及如何根据不同场景进行优化,帮助开发者打造出既美观又实用的小程序菜单。

我们应当理解菜单设计的重要性,一个好的菜单不仅能够让用户快速地找到所需功能,还能提升小程序的整体形象和使用效率,在微信小程序的生态系统中,菜单的设计需要遵循简洁、一致且响应式的原则,以确保无论用户处于何种设备或屏幕尺寸下,都能获得良好的操作体验。
菜单设计的基本原则
1、一致性:确保菜单在不同页面和小程序版本中的视觉风格、布局和元素保持一致性,这样可以减少用户的学习成本,增强品牌认知度。
2、简洁性:去除不必要的装饰,简化操作流程,避免过多的按钮和选项,使得用户能够快速识别并选择他们需要的功能。
3、可访问性:考虑到所有用户,包括那些可能有视觉或其他障碍的用户,使用适当的字体大小、高对比色等手段提高菜单的可读性和可用性。
4、反馈机制:提供明确的反馈信息给用户,比如点击某个选项后的即时效果(如加载动画),以增加用户的操作信心。
5、响应式设计:根据用户的设备特性和界面布局自动调整菜单的大小、位置和样式,确保在不同的屏幕上都能有良好的展示效果。

实现菜单的方法
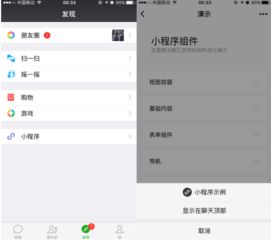
1、利用小程序提供的组件:微信小程序提供了一些内置的组件,如navigator、tabBar等,开发者可以基于这些组件构建菜单,通过tabBar可以实现一个横滑式的导航栏,而navigator则可以用来创建抽屉式菜单。
2、自定义菜单项:除了使用小程序提供的组件,开发者还可以通过编写小程序的wxml文件,直接定义菜单项的样式和行为,这种方法更灵活,可以根据需求定制化设计。
3、结合图片和文字:为了提升菜单的视觉效果,可以结合使用图标和文字,图标可以帮助用户快速识别功能,而文字则提供了额外的描述信息。
针对不同场景的优化策略
1、首页/发现页:由于用户首次进入小程序,首页或发现页上的菜单应简洁明了,只包含核心功能,以便用户快速了解和使用。
2、分类页:对于具有多个功能的分类页面,可以使用分层级的方式组织菜单,用户可以在主菜单中快速浏览不同的分类,然后在子菜单中查看更多具体功能。
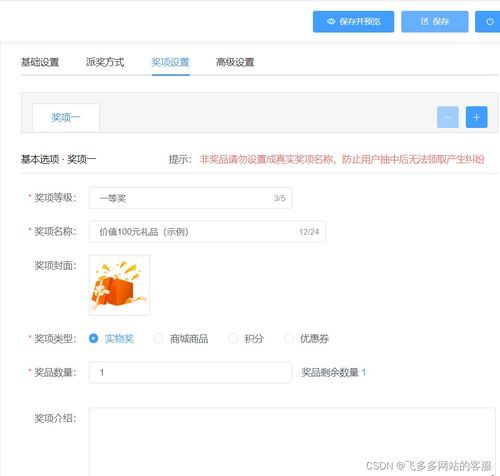
3、详细页:在详细介绍某个功能的页面上,可以提供一个更加详细的菜单,让用户可以选择不同的配置或参数来满足个性化需求。

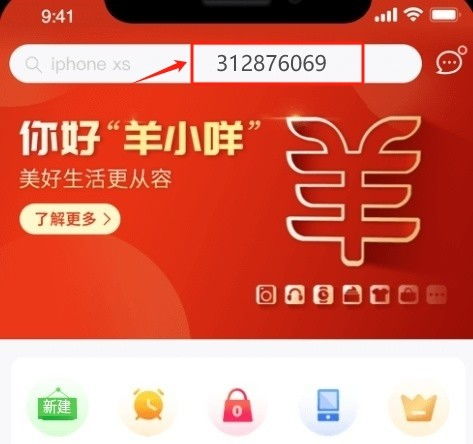
4、搜索和筛选:对于包含大量信息的小程序,合理的搜索和筛选功能是必不可少的,可以通过设置搜索框、添加筛选条件等方式提高用户的查找效率。
微信小程序的菜单设计是一个综合性的工作,涉及到了界面设计、用户体验、功能性以及适应性等多个方面,通过遵循上述基本原则和实现方法,结合不同场景下的优化策略,开发者可以打造出既美观又实用的小程序菜单,最终目标是为用户提供流畅、直观且高效的操作体验,从而促进小程序的成功和用户的良好口碑。
扩展阅读: