微信小程序制作快速实现填表功能,**通过开启表格最大限制以及选择合适的填表类型**。微信作为全球用户数亿的社交平台,其微信小程序提供了丰富的功能,包括表单填写等。要实现一个微信小程序的快速开发和功能实现,首先需要明确小程序的定位和目的。确定目标用户、行业和内容是基础步骤,这有助于后续功能的定制和优化。对于开发者来说,了解微信提供的API和功能是关键。在微信开放文档中可以找到关于小程序开发的各种信息,包括如何创建小程序、如何实现特定功能等。易查分是一个提供可修改列功能的例子,它支持多种类型的填表,如文本框、单选、多选、日期、手机号和身份证号等。这些功能使得开发者可以灵活地选择适合自己需求的功能模块。针对小程序的数据处理能力,微信提供了查询管理-高级-填表设置来处理表格的最大行数限制。开发者可以根据需求自主调整表格的最大数量,确保小程序能适应不同的数据量要求。这种机制不仅提高了小程序的处理效率,还增强了用户体验。考虑到微信平台的普及度和庞大的用户群体,小程序的推广也是不可忽视的重要环节。通过微信平台内的各种推广方式,如朋友圈、微信群分享等,可以让更多的用户接触到小程序中的填表功能。通过以上步骤,开发者可以在微信平台上快速搭建一个高效的填表小程序。无论是从技术角度还是运营角度,合理的规划和细致的执行都是成功的关键。不断学习和探索新的技术和方法也是提升小程序质量和用户体验的重要途径。
本文目录导读:
- 微信小程序概述
- 制作微信小程序的准备工作
- 选择合适的小程序模式
- 注册微信小程序账号
- 编写小程序页面
- 实现小程序的表单功能
- 测试小程序
- 发布小程序
- 注意事项
- 什么是微信小程序填表功能?
- 制作微信小程序填表功能的基本步骤
- 微信小程序填表功能的表格设计
- 微信小程序填表功能的实际应用案例
- 微信小程序填表功能的优势
- 微信小程序填表功能的注意事项
随着移动互联网的发展,微信作为一款集社交、支付与生活服务为一体的多功能平台,其小程序生态日益丰富,本文将介绍如何在微信中快速制作一个小程序,并详细阐述该小程序的制作流程以及实现用户填表功能的方法。

微信小程序概述
微信小程序是一种无需下载安装即可使用的应用,它实现了应用“触手可及”的理念,用户可以在微信内快速访问和互动,微信小程序提供了多种开发模式,如模板小程序、订阅号小程序和企业号小程序等,通过这些不同的模式,开发者可以创建出满足不同用户需求的小程序。
制作微信小程序的准备工作
要制作一个小程序,首先需要准备一个微信开放平台账号,并在其中完成实名认证、填写企业信息等步骤,还需要了解微信公众平台的接口文档,以便后续的开发工作顺利进行。
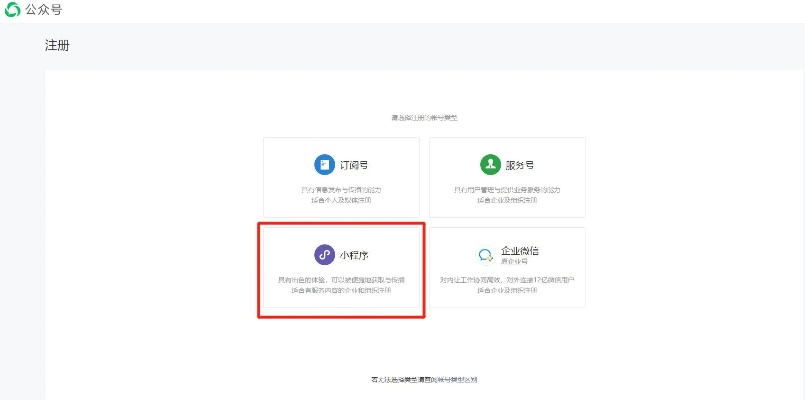
选择合适的小程序模式
微信提供了三种类型的小程序——模板小程序、订阅号小程序和企业号小程序,模板小程序适合简单快捷地搭建小程序,而订阅号小程序则更适用于内容分享和传播,企业号小程序则适合企业内部使用,用于管理员工、发布通知等,根据实际需求选择适合自己的小程序模式。
注册微信小程序账号
在微信开放平台上注册账号,按照提示填写相关信息,包括主体名称、联系方式、邮箱等,注册成功后,会获得一个AppID,用于后续的开发工作。
编写小程序页面
登录微信开放平台,进入开发者工具(Console),可以使用JavaScript、WXML和WXSS等语言来编写小程序的页面代码,WXML负责定义页面的结构,WXSS负责样式设计,JavaScript则是处理逻辑的核心。
实现小程序的表单功能
为了实现小程序中的填表功能,可以借助微信小程序提供的API来实现表单的提交,具体操作如下:
1、在WXML文件中添加表单元素,如 2、使用 3、为每个输入框绑定事件监听器,当用户点击输入框时,触发事件处理函数。 4、在事件处理函数中,使用 5、为了方便用户查看和编辑数据,可以在表单下方提供文本域或富文本编辑器组件。 在开发过程中,不断进行测试是保证程序质量的关键,可以通过模拟器或真机设备进行测试,确保小程序的各项功能正常运行。 经过充分的测试后,就可以将小程序提交给微信公众平台审核了,提交审核前需要准备好小程序的截图,并填写详细的说明文字,以便审核人员能够快速理解小程序的功能和目的,审核通过后,小程序将发布上线,用户可以在微信中搜索并体验你的小程序。 在制作和使用小程序的过程中,需要注意以下几点: 1、确保遵守微信的相关法律法规和政策要求。 2、保护用户隐私和数据安全,不得泄露用户的个人信息。 3、注重用户体验,确保小程序界面友好、操作流畅。 4、定期更新和维护小程序,以保持其新鲜度和竞争力。 通过上述步骤,可以高效地在微信平台上制作出一个功能完善的小程序,无论是用于个人项目还是企业应用,掌握小程序的制作技巧都是提升产品竞争力的有效手段,随着技术的不断进步,微信小程序将会带来更多可能性和机遇,让我们一起期待未来微信带来的创新与变革。 扩展阅读: 微信小程序是一种基于微信平台开发的应用程序,它允许开发者创建轻量级的应用,用户可以直接在微信中使用,小程序可以用于各种场景,如电子商务、服务预约、信息查询等,制作小程序填表功能可以帮助用户在线收集信息,简化数据收集流程,以下是一篇关于如何使用微信制作小程序填表的内容,包括文字说明和表格补充。 标题:微信小程序填表功能的制作与应用 微信小程序填表功能是指在小程序中创建一个或多个表单,用户可以通过手机端微信小程序界面填写这些表单,提交后后台可以收集到用户填写的数据,这种功能常用于问卷调查、信息登记、报名申请等场景。 1、注册并认证小程序 - 访问微信公众平台官网,注册一个小程序账号。 - 完成小程序的开发者认证,这是发布小程序的必要步骤。 2、创建小程序项目 - 在微信开发者工具中创建一个新的小程序项目。 - 设置小程序的基本信息,包括名称、描述、图标等。 3、设计表单页面 - 使用微信小程序提供的组件和API来设计表单页面。 - 常见的表单组件包括输入框、选择器、开关、日期选择器等。 4、实现数据收集逻辑 - 编写JavaScript代码,实现表单数据的绑定和提交逻辑。 - 使用微信小程序的API发送数据到服务器端。 5、配置服务器 - 设置一个稳定的服务器来接收小程序提交的数据。 - 确保服务器能够处理小程序发送的请求,并保存数据。 6、测试与发布 - 使用开发者工具进行本地测试,确保表单功能正常工作。 - 通过微信公众平台提交小程序审核,审核通过后即可发布。 以一个简单的信息登记小程序为例,用户可以通过小程序填写个人信息,提交后数据将上传到服务器端进行存储。 1、小程序前端设计 - 设计一个表单页面,包含上述表格中的所有字段。 - 每个字段使用对应的组件实现,如 2、小程序后端逻辑 - 使用JavaScript处理表单数据,确保数据格式正确。 - 使用 3、服务器端处理 - 编写服务器端脚本,接收小程序发送的数据。 - 对数据进行处理,如验证、存储等。 4、用户体验优化 - 添加表单验证功能,防止用户提交空字段。 - 设计友好提示,帮助用户正确填写表单。 - 方便快捷:用户可以直接在微信中填写表单,无需下载额外的应用程序。 - 数据收集高效:小程序可以快速收集大量数据,并上传到服务器。 - 用户体验好:小程序设计简洁,操作方便,用户填写表单的体验较好。 - 成本低:相比于开发独立的App,制作小程序的成本要低很多。 - 确保数据安全:在处理用户数据时,要注意数据的安全性和隐私保护。 - 优化用户体验:设计表单时要注意用户的使用习惯,简化填写流程。 - 定期维护与更新:小程序需要定期维护和更新,以保证功能的正常运行。 微信小程序填表功能为用户提供了一种方便快捷的数据收集方式,开发者可以通过小程序实现各种表单应用,如<form>wx:for指令循环遍历数据,为每个数据项创建一个<input>wx.request()方法发起网络请求,获取表单数据,并通过wx.redirectTo()跳转至指定页面展示数据。测试小程序
发布小程序
注意事项
什么是微信小程序填表功能?

制作微信小程序填表功能的基本步骤
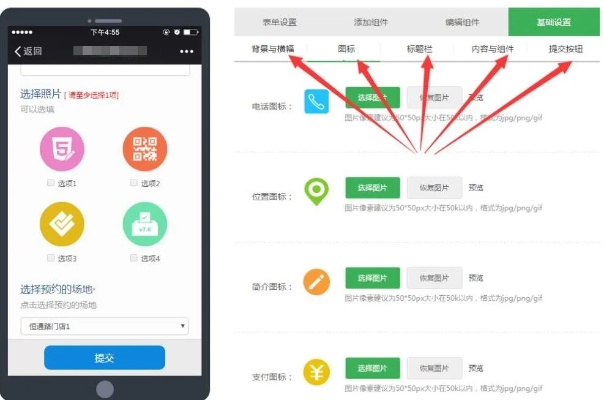
微信小程序填表功能的表格设计
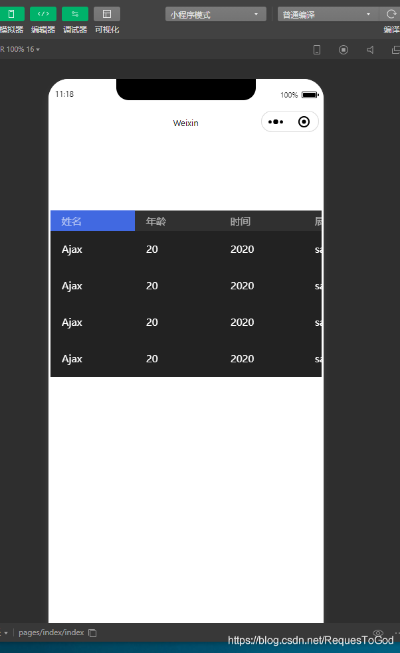
字段名称 字段类型 必填 说明 姓名 文本框 是 填写用户的姓名 性别 选择框 否 选项:男/女 年龄 数字框 否 填写用户的年龄 联系方式 文本框 是 填写用户的联系电话或邮箱 问题1 文本框 否 开放式问题,用户自由回答 问题2 单选框 否 选项:A/B/C 问题3 多选框 否 选项:D/E/F 提交按钮 按钮 用户点击后提交表单数据 微信小程序填表功能的实际应用案例

<input>、<select>等。wx.request API发送数据到服务器。微信小程序填表功能的优势
微信小程序填表功能的注意事项