根据您提供的摘要,**微信小程序开发中实现圆环效果的技巧涉及使用Canvas进行圆形绘制、CSS和JavaScript的结合来创建动态的圆环进度条以及通过Core Graphics技术实现动画效果等**。以下是对如何高效填充圆环效果技巧的具体分析:1. **利用Canvas进行圆形绘制**:微信小程序可以通过canvas来实现圆形的绘画,通过ctx.createCircularGradient()方法可以创建一个从圆心到圆环的圆形渐变色。在绘制过程中,需要指定至少两个渐变点,确保圆环的颜色过渡自然。 ,2. **创建动态圆环进度条**:为了实现动态的圆形进度条,开发者可以利用JavaScript控制元素动态更新。可以在小程序中使用setInterval函数让彩色部分逐次绘制,从而形成平滑的进度条动画。 ,3. **结合CSS与JavaScript**:在小程序开发中,HTML5 Canvas的基本操作需要与CSS布局和JavaScript编程相结合。这样不仅可以实现符合设计要求的圆形进度条,还可以提升用户体验和视觉吸引力。4. **使用Core Graphics绘制圆环**:通过Core Graphics(CG)技术可以实现更复杂的圆环效果,包括动画和渐变色的精确控制。可以使用UIBezierPath创建圆环形状,并调整颜色、线宽等属性以实现流畅的动画效果。5. **实现自定义组件**:将圆形进度条制作成自定义组件是一种高效的方法。通过在微信开发者工具中新建项目和目录,可以方便地将圆形进度条组件化,便于未来的复用和维护。实现微信小程序中的圆环效果需要综合运用多种技术和方法。通过上述技巧的学习和实践,可以高效地创建出具有美观性和交互性的设计元素。这不仅提高了小程序的整体质量和用户体验,也展示了现代前端开发技术的多样性和灵活性。
本文目录导读:
在小程序开发中,用户界面的美观程度直接影响到用户的使用体验,圆环效果因其独特的视觉效果,常被用于展示品牌、活动或者增加互动性,下面将介绍如何使用微信小程序开发工具和相关技术栈来实现圆环的效果,并提供一些实用的技巧来优化用户体验。
一、理解圆环效果的基础概念
需要理解什么是圆环效果,在微信小程序中,圆环效果通常指的是一个圆形背景上叠加另一个圆形,两者之间通过一定的渐变或过渡效果连接,这种效果可以模拟现实中的月亮、太阳等自然元素,也可以用于品牌Logo的展示。

二、选择合适的组件
要实现圆环效果,需要利用微信小程序的组件库,常用的组件包括wx.createCanvasContext、wx.drawCircle以及wx.drawRect等,这些组件可以帮助开发者在屏幕上绘制出所需的圆形和其他形状。
三、设置圆环的颜色与样式
1、颜色选择:圆环的颜色是影响视觉效果的关键因素之一,选择较为柔和且对比度高的颜色可以更好地吸引用户眼球,同时保持视觉的清晰性。
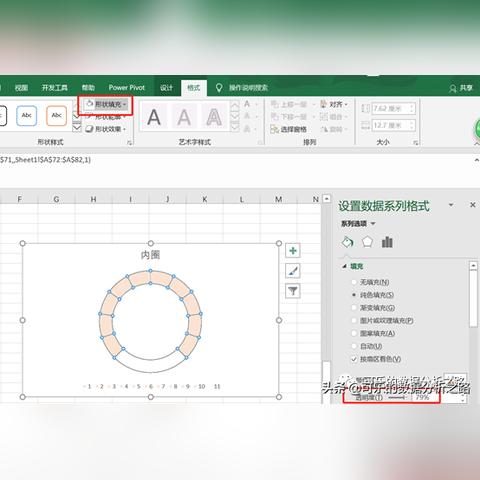
2、样式调整:除了颜色之外,还可以调整圆环的透明度、边框粗细等样式属性,以达到更好的视觉效果,可以通过wx.setOpacity方法来调整圆环的透明度。

3、渐变效果:为了增加圆环的立体感,可以在圆环之间添加渐变效果,这可以通过wx.drawCircle函数的参数来实现,如wx.drawCircle({x: x, y: y, radius: radius, color: color, opacity: 0}),其中x和y表示圆心的横纵坐标,radius表示半径大小,color表示圆环的颜色,opacity表示透明度。
四、实现动画与交互效果
1、动画效果:为了使圆环更加生动有趣,可以为圆环添加简单的动画效果,可以通过定时器(setTimeout)来控制圆环的旋转速度和方向。
2、触发交互:为了让用户能够与圆环互动,可以在适当的位置添加点击事件(onClick),当用户点击圆环时,可以显示更多的信息或者执行其他的操作。

五、测试与优化
1、多设备测试:由于微信小程序在不同的设备和屏幕尺寸上的表现可能有所不同,因此需要在多种设备上进行测试,以确保圆环效果在不同环境下都能正常工作。
2、性能优化:在确保视觉效果的基础上,还需要注意代码的性能优化,避免过度渲染导致的卡顿现象。
通过以上的方法和技术,可以实现微信小程序中的圆环效果,需要注意的是,虽然技术手段可以解决大部分问题,但最终的效果还需要依赖于设计者的创意和用户的实际体验,在追求美观的同时,也要注重用户体验的提升。

扩展阅读: