,微信小程序作为流行的跨平台应用开发框架,其丰富的功能和便捷的操作吸引了大量的开发者。在小程序中引入Less框架不仅可以提升开发效率,还能提高代码的重用性和可维护性。本文将介绍如何在微信小程序中利用less进行样式开发。需要在VSCode编辑器上安装easy less插件,并配置好vscode的设置,使其支持less语法。在项目目录中新建一个名为home.wxss的文件,并编写相应的less代码。通过编译工具将less转换为CSS代码,并在微信开发者工具中预览效果。通过使用Easy-less插件、配置VSCode以及编写home.wxss文件,可以高效地使用Less框架来开发微信小程序中的样式代码,从而提升开发效率和减少重复劳动。
本文目录导读:
在当今数字化时代,小程序已经成为移动互联网中不可或缺的一部分,微信小程序作为其中的一种流行形式,以其便捷性和易用性赢得了广大用户的喜爱,而Less作为一种CSS预处理器,为前端开发者提供了一种更高效、简洁的方式来编写样式代码,如何在微信小程序中使用Less框架呢?本文将为您详细解答这一问题。
理解Less框架
我们需要了解什么是Less,Less是一种基于JavaScript的CSS预处理器,它允许开发者通过编写变量和规则来定义样式,而不是直接使用CSS选择器,这种方式不仅提高了开发效率,而且使得样式更加易于管理和重用。
安装与引入
要在微信小程序中使用Less,您需要先进行安装和引入,以下是具体步骤:
1、下载并安装Node.js:Less需要一个JavaScript运行环境,因此您需要先在您的计算机上安装Node.js,您可以访问Node.js官方网站获取安装说明。

2、下载Less:从Less的GitHub仓库下载Less源代码,然后将其解压到您的项目目录中,这可以通过终端命令完成。
3、引入Less模块:在您的Vue项目中,您需要引入Less模块,在项目的main.js文件中添加以下代码:
import Vue from 'vue' import VueLess from 'vue-less' Vue.use(VueLess)
4、配置Less:在您的Vue项目的.babelrc文件中添加以下内容,以便Less可以正确解析您的代码:
{
"presets": ["@vue/app", "@vue/babel"]
}5、配置webpack或vite:如果您的项目使用了webpack或vite,确保在相应的配置文件中配置了对Less的支持。
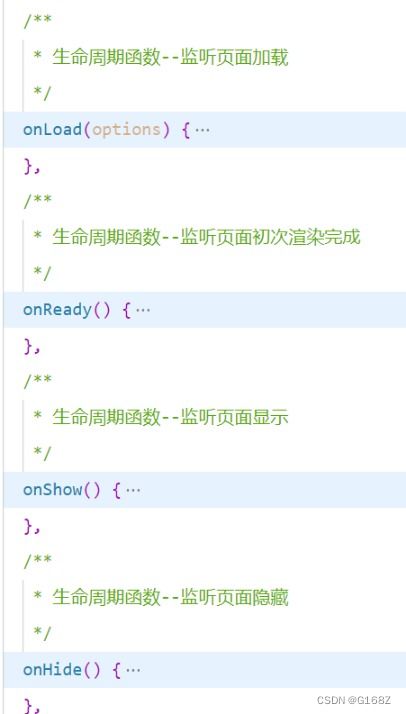
在微信小程序中使用Less
您已经准备好在微信小程序中引入和使用Less了,我们将展示如何使用Less来简化小程序的样式编写过程。
创建变量和规则
1、创建变量:在Less中,您可以定义全局变量或者在组件中定义局部变量,我们可以创建一个名为$primary-color的全局变量来表示主色调:

$primary-color: #007aff;
2、定义变量规则:Less还支持定义变量规则(也称为mixins),这些规则可以在多个组件或模块之间共享,提高代码重用性,我们可以创建一个名为theme-mixin的规则,用于设置全局样式:
@theme: (theme) => {
// 在这里定义主题相关的样式规则
/* ... */
return theme;
};应用样式规则
1、全局应用:一旦您定义了变量和规则,您可以在任何需要的地方应用它们,在组件的style属性中应用样式:
style: {
backgroundColor: $primary-color,
fontSize: 18px
}2、局部应用:如果您需要在特定的组件中使用不同的样式,可以使用@extend或@include指令将规则应用到局部区域,假设我们在一个名为header的组件中使用了一个名为nav-bar的区域:
.nav-bar {
width: 100%;
height: 50px;
border-bottom: 1px solid #ccc;
}
.header {
@extend nav-bar;
@include nav-bar;
...
}优化和管理样式代码
1、使用变量:Less的变量系统允许您存储和管理复杂的样式规则,从而减少重复代码,您可以创建一个变量来管理颜色值:
$primary-color: #007aff; $secondary-color: #ffcc00;
2、使用规则:当需要为特定元素应用样式时,使用规则可以提供更好的代码组织和可维护性,您可以创建一个规则来定义按钮的点击事件样式:

.button {
background-color: $primary-color;
padding: 10px 20px;
border: none;
color: white;
cursor: pointer;
@click: {
background-color: $secondary-color;
}
}测试和调试
在使用Less之前,建议您先在本地开发环境中测试您的样式,确保所有的变量和规则都按预期工作,如果遇到问题,不要犹豫,立即查找原因并解决。
通过以上步骤,您应该已经掌握了如何在微信小程序中使用Less的方法,Less不仅可以帮助简化样式编写过程,而且还可以提高代码的可维护性和可重用性,随着技术的不断发展,相信Less会在微信小程序的开发过程中发挥越来越重要的作用,现在就开始探索吧!
扩展阅读: