小程序中的图片滚动技巧与实现方法主要包括以下几个方面:1. 使用scroll-view组件:scroll-view是微信小程序中常用的一个组件,它可以实现图片的无限滚动。通过设置scroll-view的show-in-list属性为true,可以让图片在列表中显示,并且可以滚动查看。2. 使用image组件:image组件是微信小程序中用于展示图片的常用组件。通过设置image的src属性为图片的路径,可以展示图片。可以通过设置style属性来控制图片的样式,如背景色、边框等。3. 使用scroll-view和image组件的组合:通过将scroll-view和image组件组合在一起,可以实现图片的滚动效果。可以在scroll-view中添加多个image组件,并通过设置它们的index属性来控制图片的显示顺序。这样,当用户滚动到某个位置时,对应的图片就会显示出来。
本文目录导读:

随着移动互联网的快速发展,微信小程序作为一种新型的互联网应用形态,正逐渐被广大用户所接受,在小程序中,图片是不可或缺的组成部分,它们不仅丰富了用户体验,也提高了内容的吸引力和可读性,如何让小程序中的图片能够顺畅地滚动展示,却是一个值得探讨的问题,将详细介绍微信小程序中实现图片滚动的方法与技巧。
理解小程序的布局机制
在讨论如何实现图片滚动之前,首先需要了解小程序的基本布局机制,微信小程序的页面是由一系列固定大小的组件构成的,这些组件包括页面、页面背景、页面内容等,小程序的设计者可以通过CSS样式来控制这些组件的大小和位置,从而实现不同的页面布局效果。
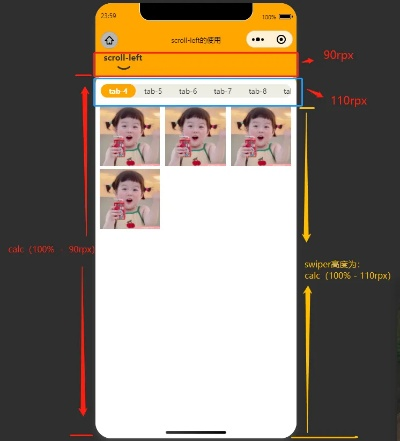
使用`scroll-view`组件
scroll-view组件是微信小程序中专门用于实现图片滚动的组件,它提供了丰富的属性和方法,可以方便地进行图片的滚动操作。
1、初始化scroll-view组件

在使用scroll-view组件之前,需要先在小程序的wxml文件中声明这个组件,通过在scroll-view组件上添加scroll-indicator属性为horizontal(水平指示器)或vertical(垂直指示器),可以指定滚动方向,还可以设置swipe-to-refresh属性为true,以便在用户滑动到底部时触发刷新操作。
<scroll-view scroll-indicator="horizontal" swipe-to-refresh="{{true}}">
...
</scroll-view>2、绑定数据源
scroll-view组件需要一个数据源来显示图片列表,可以使用data属性或者viewData属性来绑定数据源,在数据源中,可以使用数组或其他数据结构来存储图片链接。
// 假设有一个名为imageList的数据数组
let imageList = [
{ url: 'https://example.com/image1.jpg' },
{ url: 'https://example.com/image2.jpg' },
...
];
let scrollView = this.page.createScrollView({
scrollIndicator: 'horizontal',
swipeToRefresh: true,
data: imageList
});3、添加图片到scroll-view组件

将图片链接添加到scroll-view组件的items属性中,即可显示在滚动区域中。
scrollView.items = imageList;
实现图片的滚动效果
为了让用户更直观地看到图片滚动的效果,可以给scroll-view组件添加一个scroll-y属性,通过调整这个属性的值,可以实现不同速度的图片滚动效果,当scroll-y设置为0.5时,图片将以较快的速度向下滚动;而设置为1时,以较慢的速度向上滚动。
scroll-view {
scroll-y: 0.5; // 默认为向下移动,可以根据需要进行调整
}结合小程序的API进行自定义滚动
除了使用scroll-view组件外,还可以根据小程序提供的API进行自定义滚动,可以使用page对象的onReachBottom回调函数来实现图片的自动加载和滚动,当用户滚动到底部时,系统会自动加载下一张图片,并触发滚动事件。
this.page.bindActionTap(this.page.getCurrentPage(), 'scroll', ({ pageInfo }) => {
if (!pageInfo.hasMore) {
// 没有更多图片时的操作逻辑
} else {
// 有更多图片时的操作逻辑
// 加载新图片并更新页面
}
});优化性能
为了提高图片滚动的效率,可以对小程序进行一些优化措施,减少不必要的网络请求,使用缓存技术减少图片加载时间,或者采用懒加载等技术,还需要注意避免在滚动过程中出现卡顿现象,这可以通过合理地管理内存和优化代码实现。

实现小程序中的图片滚动是一项既简单又重要的任务,通过上述方法,可以有效地在小程序中展示图片列表,并为用户提供流畅的浏览体验,随着技术的不断发展,相信未来会有更多高效、便捷的图片滚动解决方案出现,以满足用户日益增长的需求。
扩展阅读: