在探索微信小程序的调试技巧时,了解如何使用断点和进行代码分析是关键。确保在微信开发者工具中打开小程序项目,然后通过设置断点来监控程序执行过程中的关键步骤。一旦代码运行到断点处,可以查看该位置的变量和调用栈信息,这有助于定位问题并优化程序性能。使用调试工具面板中的其他功能可以帮助开发者深入了解代码行为及其影响。掌握这些调试技巧将显著提高微信小程序的开发效率和质量。
本文目录导读:
在微信小程序的开发过程中,调试是一项重要的技能,它可以帮助开发者快速定位问题、优化代码和提升用户体验,本文将详细介绍如何在微信小程序中设置断点、执行代码、查看变量以及使用调试器进行代码分析和调试,通过这些技巧,开发者可以更加自信地解决小程序开发中遇到的各种问题。
了解微信小程序调试工具
微信小程序提供了内置的调试工具,允许开发者在开发过程中实时监控和控制程序运行,以下是微信小程序调试工具的主要特点:
1、可视化界面:小程序调试器提供了一个直观的图形化界面,使开发者能够以图形的方式展示程序状态。
2、断点设置:开发者可以在代码中设置断点,以便在特定行号暂停执行程序。

3、单步执行:通过点击断点,程序会逐行执行,帮助开发者检查每行代码的效果。
4、变量查看:查看并修改程序中的变量值,这对于调试逻辑错误特别有用。
5、堆栈信息:获取当前执行函数和调用链的堆栈信息,方便追踪错误发生的位置。
6、日志输出:记录程序运行时的各种信息,如内存使用情况、CPU利用率等。
7、调试模式:提供调试模式,允许开发者逐步执行代码,而不会立即执行到下一行。
8、代码覆盖:在调试过程中,小程序调试器会自动覆盖部分代码,确保不会影响其他部分的功能。
9、性能监视:实时监控程序的性能指标,如响应时间、资源消耗等。
设置断点
要开始调试,首先需要设置一个断点,以下是设置断点的步骤:

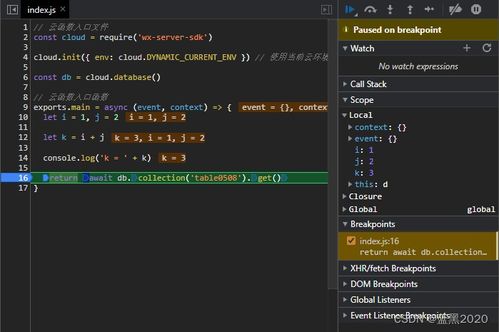
1、打开小程序的开发者工具(快捷键F12或Cmd + Option + I)。
2、在左侧的“代码”窗口中,选择需要调试的代码文件。
3、在右侧的“调试”面板中找到“断点”选项。
4、在代码中点击你想要设置断点的位置。
5、点击“添加断点”按钮,或者按F9键来设置断点。
6、当程序遇到断点时,会暂停执行,你可以在“调试”面板中看到程序的状态,包括变量和内存地址的信息。
执行代码与查看变量
设置好断点后,可以通过以下步骤执行代码并查看变量:
1、在小程序的模拟器或真机上启动调试模式。

2、点击“调试”面板中的“开始调试”按钮。
3、根据需求,可以使用“单步执行”功能逐行执行代码,观察不同代码段的行为。
4、如果需要查看某个变量的值,可以在代码中添加对它的引用,使用var a = 1; console.log(a);来输出变量a的值。
5、在调试过程中,可以随时查看当前的堆栈信息,了解当前正在执行的代码位置。
6、如果遇到逻辑错误或异常,可以查看错误日志,找到问题所在。
使用调试器进行代码分析和调试
除了基本的调试功能外,小程序调试器还提供了一些高级功能,帮助开发者更好地分析和解决问题:
1、单步执行:除了逐行执行,还可以设置特定的条件跳过某些代码行,这有助于避免执行不必要的代码,节省调试时间。
2、断点恢复:在某些情况下,可能需要恢复到之前的执行状态,可以使用“撤销”按钮来实现这一点。

3、函数调用跟踪:在调试过程中,可以跟踪函数的调用关系,了解不同组件或服务之间的交互。
4、性能分析工具:利用小程序调试器提供的分析工具,可以查看程序在不同条件下的性能指标,如加载速度、内存使用情况等。
5、自定义断点:如果小程序的代码结构比较复杂,可以使用断点管理插件来自定义断点的位置和管理方式。
微信小程序调试是一个非常重要的环节,它不仅能够帮助开发者快速定位问题,还能够提升小程序的整体质量和用户体验,通过熟练地使用小程序调试工具,开发者可以更加自信地面对小程序开发中的挑战,不断优化代码,提高开发效率,掌握微信小程序的调试技巧是每一位开发者成长路上不可或缺的一环,希望本文的介绍能对您有所帮助。
扩展阅读: