根据您提供的文本内容,以下是一段摘要:微信小程序作为腾讯推出的轻量级应用程序,其设计初衷在于提供快速便捷的服务与体验。这种应用不需要用户进行繁琐的下载和安装过程,可以直接在微信中使用。其优势包括体积小、加载速度快以及即用即走的特点。微信小程序可以集成到多种应用场景,如聊天、公众号等,极大地丰富了用户的使用场景。从基础知识到实际案例,该教程提供了全面的学习路径,帮助读者快速上手并完成小程序开发。课程内容包括小程序概述、基本结构、创建第一个小程序等环节,旨在通过理论与实践相结合的方式,培养读者的编程能力和项目开发经验。微信小程序的开发是一个系统化的过程,涵盖了从基础理论到具体实践的各个阶段。通过系统的教程和实践操作,开发者可以逐步掌握微信小程序的核心技术和应用开发,从而在实际项目中实现功能创新和用户体验提升。
本文目录导读:
在当今移动互联网高速发展的时代,微信小程序作为一种轻量级的应用程序,以其无需下载安装、快速触达用户的特质,正逐渐成为企业和个人开发者的新宠,无论是为了增加用户粘性、扩大业务范围,还是为了提供便捷的在线服务,微信小程序都提供了一个理想的平台,对于初学者来说,如何制作出一个既实用又美观的小程序,是一个巨大的挑战,本文将为你揭秘微信小程序的制作流程,助你轻松入门并逐步提升至专业开发水平。

认识微信小程序
我们需要了解微信小程序的基本概念和特点,微信小程序是一种不需要用户下载安装即可使用的应用,它运行在微信环境中,具有接近原生应用的用户体验,它能够实现包括查看公众号文章、聊天、支付等在内的多种功能。
准备开发环境
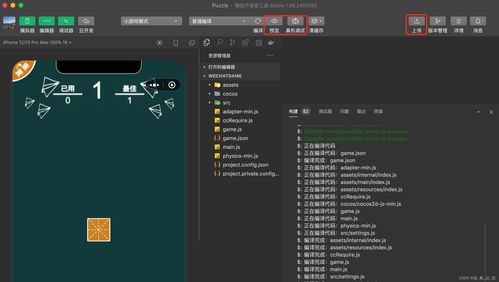
要想成功制作出微信小程序,首先需要准备一个适合的开发环境,这包括但不限于安装微信开发者工具、注册微信小程序账号以及获取必要的API权限,通过开发者工具,你可以进行代码编写、调试和预览小程序。
设计小程序界面
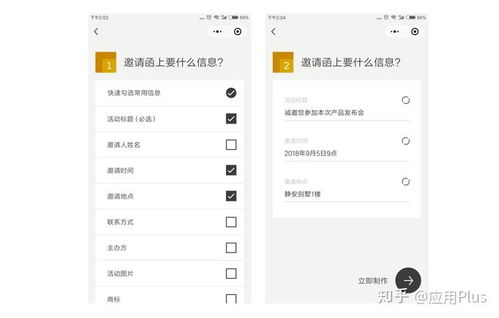
设计一个吸引人、易用性强的界面至关重要,你需要确定小程序的主题风格、颜色方案和布局结构,可以使用Sketch、Adobe XD等设计工具来绘制界面草图,然后通过微信开发者工具将这些设计转换为实际的网页元素。

编写小程序代码
小程序的核心在于其代码,你需要学习如何使用微信小程序的官方编程语言——WXML(类似于HTML)和WXSS(类似于CSS),结合JavaScript来编写小程序的逻辑,WXML用于构建页面结构,WXSS负责样式设计,而JavaScript则处理交互逻辑。
实现功能与交互
小程序的功能实现是其生命力所在,你需要根据需求设计相应的功能模块,例如用户登录、商品展示、订单管理等,并通过编程将这些功能整合到小程序中,交互设计也不容忽视,良好的用户反馈机制可以极大提升用户体验。
测试与优化
在完成所有开发工作之后,进行充分的测试是至关重要的,测试不仅包括功能测试,还包括性能测试、兼容性测试等,确保小程序在不同设备和环境下都能正常运行,并且响应迅速。

发布与更新
最后一步是发布你的小程序,在微信公众平台上提交审核,一旦审核通过,你的小程序就可以正式上线了,随着用户需求的变化和新功能的推出,定期对小程序进行更新和维护也是必要的。
制作微信小程序是一个系统工程,它需要你对技术有深入的理解,对设计有敏锐的洞察力,以及对用户体验有不懈的追求,无论你是初涉此道的新手,还是经验丰富的开发者,只要跟随上述步骤,不断学习和实践,你就能制作出一个既实用又美观的微信小程序,在这个过程中,你可能会遇到挑战和困难,但正是这些经历,将帮助你成长为一名真正的小程序开发专家。
扩展阅读: