微信支付小程序是现代科技的产物,它提供了一种便捷的支付手段,让用户能够通过手机应用轻松完成交易。为了确保用户隐私和支付安全,一些敏感操作如输入密码或指纹验证等通常不会在小程序内显示。本文将介绍如何在微信小程序中实现这些隐藏的操作,以及如何优化小程序的资源使用,提高用户体验。微信小程序提供了一种方式来控制元素的显示和隐藏。通过使用wx:if属性,开发者可以根据条件来判断元素是否应该被渲染出来。这种机制允许开发者根据用户的特定需求或状态来动态地改变界面的展示方式。如果用户处于某种特定的状态,如登录或支付,那么相关的元素可以被隐藏起来,以保护用户的隐私。小程序的开发者还可以通过CSS样式来实现页面的隐藏和显示,而不是直接使用JavaScript。这可以通过在WXML文件中为需要控制的元素添加hidden属性并设置一个变量来实现。这个变量的值可以随着某个条件的变化而变化,从而决定元素的显示或隐藏状态。这种方法虽然不如wx:if那样直观,但在某些情况下可能更为合适。小程序的设计者还可以通过优化资源管理来提升用户体验。当小程序处于隐藏状态时,开发者应当考虑减少不必要的资源占用,比如关闭非必要的网络连接、释放不再使用的内存等。这不仅可以减少对用户设备的负担,还能提高小程序的稳定性和响应速度。对于小程序的开发者来说,了解和应用这些隐藏技巧不仅能够提升用户体验,还能够增强小程序的安全性和可靠性。在设计和开发过程中,始终把用户的安全和隐私放在首位是非常关键的。通过合理的设计和技术应用,开发者可以开发出既美观又实用的小程序,满足用户的需求的同时,也保护了用户的权益。微信小程序的开发者可以通过多种策略来实现功能的隐藏和展示,包括使用wx:if属性和CSS样式。在实现这些功能的同时,还需要注意资源的管理和优化,以确保小程序的性能和安全性。通过这些方法,小程序可以为用户提供更加流畅和安全的使用体验。
本文目录导读:

随着移动支付的普及,越来越多的人选择使用微信支付来处理日常交易,在享受快捷支付的同时,我们也可能会面临隐私保护的问题,如何在不暴露自己的情况下,让微信支付小程序“隐身”呢?让我们深入探讨如何巧妙地隐藏微信支付小程序,以保障你的支付安全和隐私。
一、了解微信小程序的工作原理
我们需要了解微信小程序是如何工作的,微信小程序是一种不需要下载安装即可使用的应用形式,它基于微信平台的框架进行开发,用户可以通过扫码或者搜索的方式访问小程序,并完成各种功能操作,如购买商品、预订服务等。
二、掌握微信小程序的权限设置
要实现微信支付小程序的隐藏,关键在于控制其访问权限,通过调整小程序的权限,可以有效避免不必要的信息泄露,以下是几个关键的步骤:
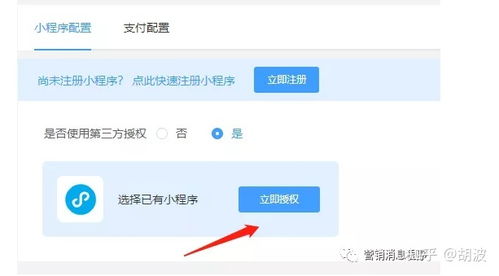
1. 开启微信支付授权
在使用微信支付前,确保已经开启了微信支付授权,这是为了确保小程序能正常接收用户的支付请求。
2. 限制小程序可见性
在用户与小程序交互的过程中,适时地隐藏或关闭某些功能模块,当用户浏览商品页面时,暂时隐藏支付按钮;当用户准备结账时,再将支付按钮显示出来。
3. 调整小程序界面布局

合理布局小程序的页面元素,使得用户难以察觉微信支付的存在,将支付按钮放置在不易被用户注意的位置,或是通过动画效果使其在用户操作时逐渐显现。
三、利用微信公众平台管理小程序
对于开发者来说,还可以通过微信公众平台来进一步优化小程序的用户体验和管理。
1. 发布前的审核
在发布小程序之前,通过公众平台进行详细的审核流程,确保小程序符合微信的政策规定,并且没有潜在的安全隐患。
2. 定期更新与维护
定期检查小程序的代码和数据安全,及时更新至最新版本,修复可能出现的问题,防止漏洞被利用。
3. 用户反馈机制
建立一个有效的用户反馈机制,收集用户对小程序的使用感受和建议,不断改进产品,关注微信平台的最新政策动态,确保小程序始终保持合规状态。

四、注意事项
虽然通过上述方法可以在一定程度上隐藏微信支付小程序,但依然需要警惕一些常见的误区:
过度隐藏:过度隐藏可能导致用户在使用过程中感到困惑,甚至放弃使用该功能,适度的隐藏是关键。
技术更新:随着技术的不断发展,新的解决方案可能会出现,持续关注行业动态,及时学习和应用最新的技术手段至关重要。
隐私保护:在进行任何修改之前,请确保这些措施不会侵犯用户的隐私权,尊重用户的权利是每一个小程序开发者应尽的责任。
虽然微信支付小程序的隐藏是一个复杂的过程,但只要我们遵循正确的步骤和方法,就能有效地提升用户的使用体验,保持对用户隐私的保护和对技术的敏感性,是我们不断进步的动力。
扩展阅读: