根据您提供的内容,以下是对“微信小程序的界面设计与用户体验优化,如何去除不必要的元素”的摘要:微信小程序在用户界面设计与用户体验提升方面扮演着关键角色。为了实现这一目标,开发者需遵循一系列设计原则,并采用有效的策略。界面设计应注重风格统一、易用性、可导航性和可访问性,确保界面简洁明了,操作直观易懂。通过合理的颜色和字体搭配、灵活使用WXML与WXSS技术,可以创建出既美观又易于使用的小程序应用。良好的用户体验设计是提升用户满意度和忠诚度的重要环节。它包括了解用户需求和行为习惯、关注界面设计的简洁性和响应式布局、提高交互设计的效率和及时反馈以及确保跨平台适配的兼容性。微信小程序的界面设计和用户体验优化需要综合运用各种技术和设计理念。通过去除不必要的元素和优化界面设计,可以显著提升用户的互动体验和满意度,进而增强用户对小程序的依赖度和应用的长期成功。
本文目录导读:
在数字时代,随着移动互联网的飞速发展,小程序作为一种新的应用形态迅速崛起,它们通常以轻量化、便捷性著称,能够为用户提供即时的服务和娱乐,在设计过程中,开发者们经常面临如何在保持小程序功能性的同时,去除非必要的元素,以提升用户的体验,特别是当涉及到“去掉水彩”这类操作时,它不仅是对小程序视觉元素的精简,也是对其功能逻辑的优化,本文将探讨如何在微信小程序的设计中有效去掉非核心的水彩元素,以及这一过程对用户满意度和小程序实用性的影响。
小程序界面设计的重要性
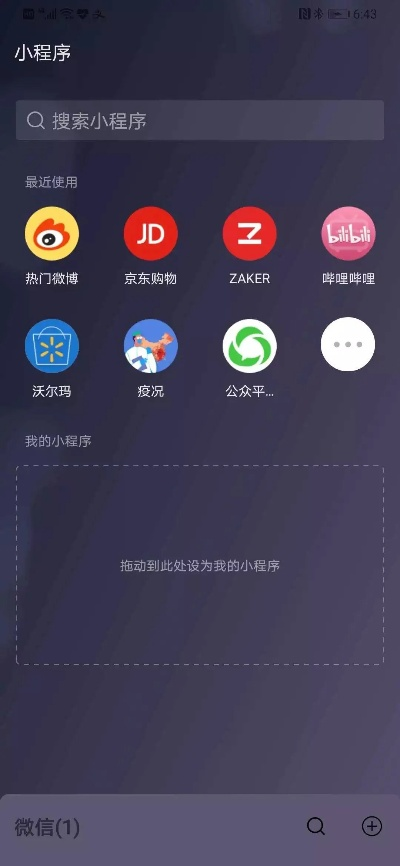
小程序的界面设计是其吸引并留住用户的关键因素之一,一个清晰、直观、美观的界面能够提升用户体验,降低用户的操作难度,从而增加用户对小程序的忠诚度,在设计初期就应当充分考虑到用户的需求与习惯,确保界面设计既能满足基本的功能需求,又不失为一种审美享受。

去除不必要的元素的策略
1、简化布局:通过减少页面上的元素数量,可以显著降低用户的认知负荷,对于电商类小程序,过多的商品图片或复杂的产品描述可能会使页面变得拥挤不堪,可以通过合并相似功能或移除非关键信息来达到简化的效果。
2、使用微交互:通过微妙的动画效果、颜色变化等来引导用户的注意力,而不是通过大量的文字或图像,这样的微交互可以减少用户的认知负担,使他们更容易理解和操作小程序。
3、关注核心功能:确保小程序的所有功能都围绕用户的核心需求展开,避免提供过多的无关选项或功能,这有助于用户快速理解小程序的主要用途,并减少在使用过程中的迷茫感。

去除水彩元素的具体方法
1、分析用户数据:通过分析用户行为数据,识别出哪些功能被频繁使用,哪些则较少被访问,据此调整功能模块的位置,确保那些常用功能能够更直观地展示给用户,而不太常用的功能可以被合理地隐藏或省略。
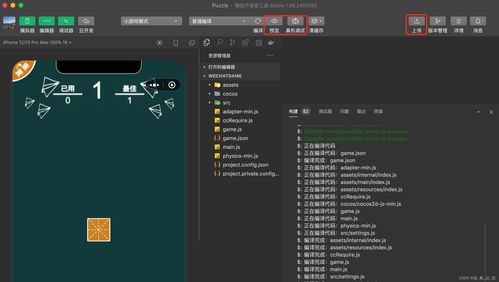
2、优化加载速度:对于加载速度较慢的小程序,应考虑通过压缩资源文件、减少图片大小、合并代码等方式来加快加载速度,这样不仅可以提高用户体验,还可以减少因加载缓慢而导致的用户流失。
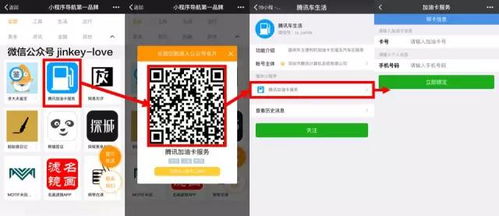
3、简化导航结构:确保小程序的导航结构清晰易懂,用户能够通过简单的步骤快速找到他们需要的功能或内容,避免使用过于复杂或不常用的导航方式,如复杂的多级菜单或长页面跳转。

影响及改进措施
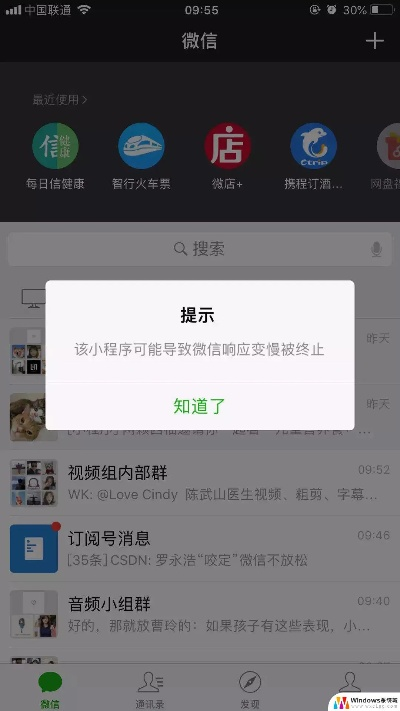
虽然去除不必要的元素能够带来诸多好处,但也可能对小程序的功能完整性和用户体验产生一定影响,如果过度简化导致某些核心功能缺失,可能会影响用户对小程序的信任度,在进行界面简化时,必须权衡各种利弊,确保在去除非必需元素的同时,不损害小程序的整体质量和用户体验。
在微信小程序的设计中,去除不必要的元素是一个持续的过程,需要开发者不断地审视和优化,通过简化布局、优化加载速度和关注核心功能,可以有效地提升用户体验,同时避免不必要的干扰,这个过程也需要考虑到小程序的整体功能性和易用性,以确保用户在使用小程序时能够感到满意且无障碍,随着技术的不断进步和用户需求的变化,小程序设计将继续朝着更加简洁、智能和人性化的方向迈进。
扩展阅读: