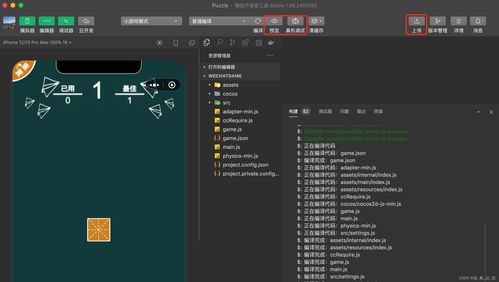
微信小程序作为微信平台的一部分,其图标的获取对于开发者来说是一个重要的功能。以下是获取微信小程序图标的方法:1. **使用开发者工具**:通过打开微信开发者工具,在左侧资源管理器中找到“图标”文件夹。2. **小程序配置信息获取**:在小程序全局app.js中,通过onLaunch事件监听器打印__wxConfig.accountInfo.icon属性,即可获取到小程序的图标。3. **第三方平台支持**:如果没有第三方平台提供获取小程序logo的服务,可以手动设计并保存小程序的图标文件,然后将其存储到指定的目录中以供后续使用。4. **微信开放平台接口调用**:可以通过登录微信开放平台,然后在小程序管理后台中打开设,调用相关接口来读取小程序的logo和名称。掌握微信小程序图标的获取方法对于开发小程序具有重要意义,开发者需要根据自己的需求灵活运用上述方法,确保能够顺利实现小程序图标的设计与展示。
本文目录导读:

随着移动互联网的飞速发展,小程序作为连接用户和服务的重要桥梁,其图标的设计和获取变得尤为关键,一个清晰、易识别的图标不仅能够提升用户体验,还能增强品牌印象,本文旨在介绍微信小程序图标的获取方法,帮助开发者和设计师更好地利用这一工具,打造具有吸引力的产品。
了解微信小程序图标的基本构成
微信小程序图标由三个部分构成:颜色、形状和文字,颜色通常为白色或黑色,以突出显示;形状则根据小程序的功能或类型而变化;文字则是小程序的名称或者标识,这些组成部分共同构成了小程序的独特外观。
如何设计微信小程序图标
1、确定图标的风格与色彩:选择适合小程序功能的颜色,并确保颜色搭配协调,易于辨识。
2、设计图标的形状:根据小程序的类型和功能特点,设计相应的图标形状,如圆形、方形、心形等。
3、添加文字内容:在图标中加入小程序的名称或口号,以便用户快速识别。
4、考虑图标的通用性:设计时需考虑不同分辨率下的显示效果,以保证图标在不同尺寸屏幕上都能保持清晰。
5、测试与反馈:将设计好的图标通过原型或模拟器进行测试,收集用户的反馈意见,不断优化设计。
获取微信小程序图标的途径
1、官方文档:访问微信公众平台提供的小程序开发文档,了解关于小程序图标的具体要求和示例。
2、模板库:微信提供了一套小程序模板,其中包含了一些预定义的图标样式,可以直接使用或进行修改。
3、第三方工具:市场上存在许多小程序图标生成工具,如SketchBot、Icons8等,这些工具可以快速生成符合要求的图标。
4、自定义设计:如果自己有设计能力,可以通过Photoshop等图形设计软件自行设计并导出图标文件。
实际操作示例
假设我们要设计一款面向年轻用户的社交类小程序,其核心功能是分享生活点滴,我们可以按照以下步骤进行:
1、确定风格与色彩:选择清新自然的蓝色和白色,代表青春和活力。
2、设计图标形状:结合社交元素,采用类似手机摄像头的形状,象征分享和交流。
3、添加文字内容:“Life Share”,简洁明了地传达了小程序的主题。
4、调整大小与分辨率:考虑到不同设备的显示差异,对图标进行适配,确保图标在不同尺寸下都能保持清晰度。
5、生成图标代码:使用SketchBot等工具生成图标的CSS代码,以便在小程序中直接使用。
获取微信小程序图标的方法多样,无论是依赖官方文档、使用模板库、借助第三方工具还是亲自设计,关键在于理解小程序图标的基本构成和设计风格,以及如何将其应用到实际项目中去,随着小程序功能的日益丰富和个性化需求的增加,未来可能会有更多创新的图标设计方法和工具出现,以满足不同场景下的需求,作为开发者和设计者,持续关注行业动态,学习新的技能和方法,将是提升小程序图标设计水平的关键。
扩展阅读: